当你明白应该如何进行以人为中心的设计时,你的产品使用起来就会更高效、实用、让人愉悦。


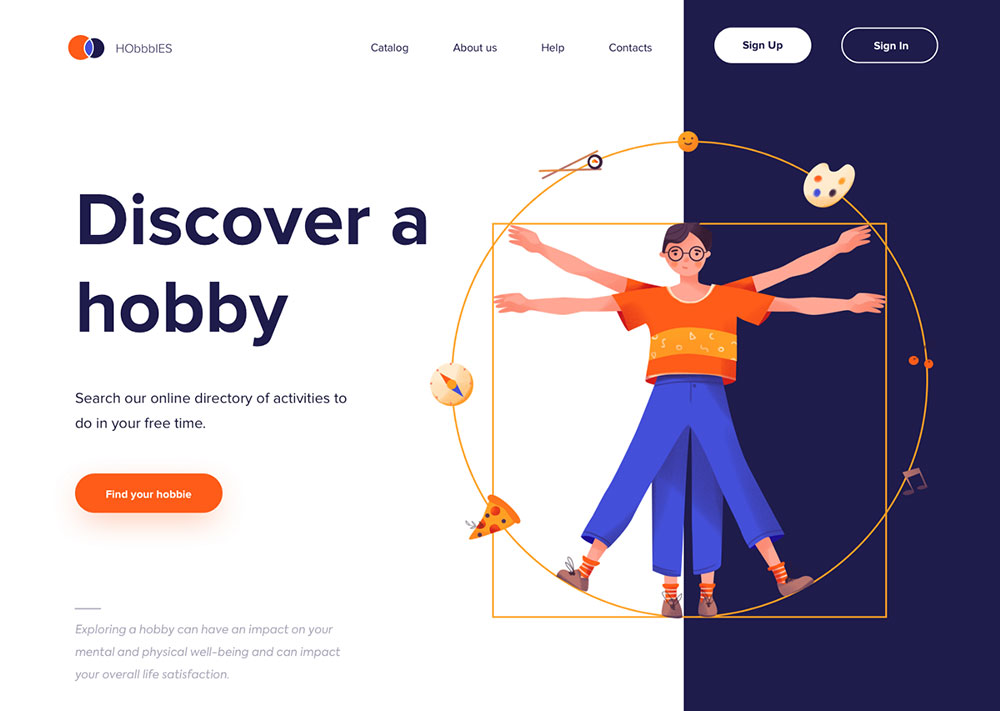
源自Outcrowd的设计:这个登陆页面利用不同的焦点,如行为召唤、图像和标题、清晰的导航、可视化的结构层级以及间距等,让用户更容易明白页面上可能存在的操作。
我们接触到诸如电视遥控器之类的日常事物,或者是网站、应用程序之类的产品时,我们通常都知道在哪里以及如何使用各种功能。因其良好的可发现性,我们可以在众多选项中找出能够帮助我们实现目标的操作。但是,如果一项操作很难被发现的话,我们就无法达到目的。
诺曼认为,良好的可发现性应该是“让用户能够确定可能的操作以及设备当前的状态”。通过清晰的焦点(行为召唤、图片和标题)、视觉层次(按优先级排列的内容)以及明显的导航系统,共同塑造了设计中良好的可发现性和可理解性。
然而,倘若一个设计缺乏良好的可发现性,我们就不得不花更多的力气去弄清楚它是如何工作的。以一个网站上的汉堡菜单为例,虽然它看似方便地存储了多个条目,但这实际上掩盖了关键内容和重要信息。
其它的设计准则,尤其像意符、反馈和约束(接下来会谈到这些准则),也可以用于增强设计的可发现性并减少犯错的可能。

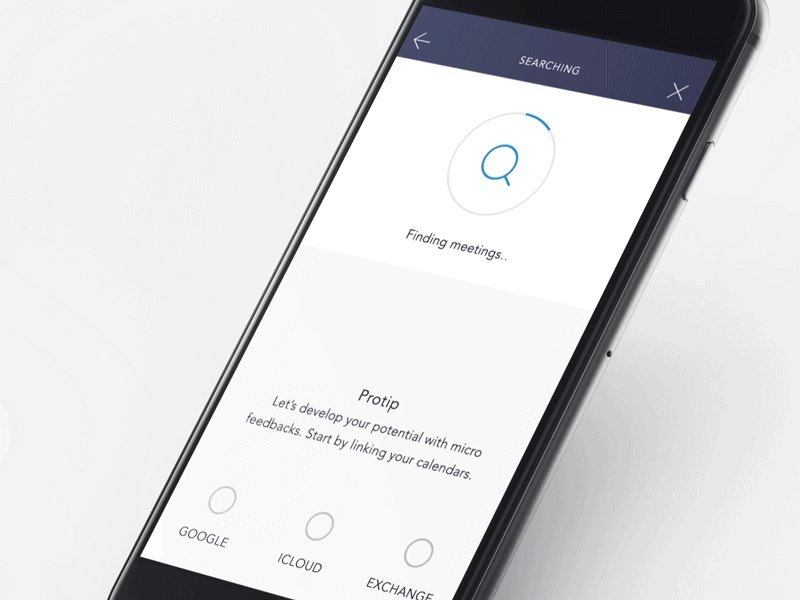
源自Hoang Nguyen的动画设计:这里的反馈动效展示了用户会议请求状态的更新过程。
当我们与日常的事物/产品交互时,我们需要一些东西来告知我们行动的结果:反馈。如果没有立即得到反馈,我们就会怀疑行动是否是有效的。
诺曼认为,反馈是“一种让用户知道系统正在处理其请求的方式”,他认为反馈必须是即时的、提供有用信息的、有计划的(以非干扰性的方式),并且有优先次序的。
重要信息的反馈应该是即时且清晰的。例如,当操作执行有误时,一个错误提示框的反馈,会迫使用户注意到刚刚发生的事情以及接下来应该怎么做。
然而,只需微小的反馈便可以告知用户操作有效,同时不会打断他们的心流状态。例如,在推特上发表了一条推文之后,屏幕底部会出现消息确认提示框,我们就会得知操作已成功。

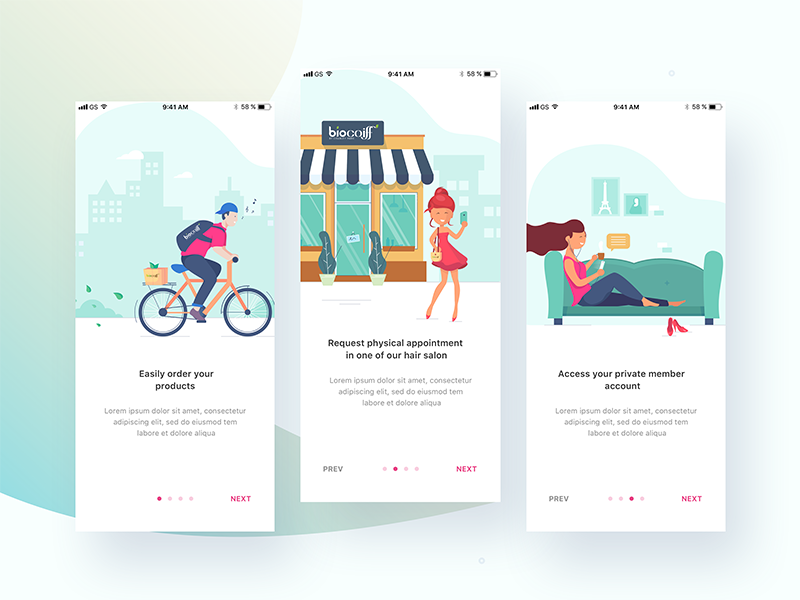
源自Divan Raj的设计:新手体验指引生动地表现了概念模型是如何向用户解释产品/服务运作模式的。
概念模型是用以解释事物是如何运行的简单且有用的方式。例如,一个网站/应用的新手指引界面告知了用户应如何使用该产品或服务。诺曼对于概念模型的解释是:“设计提供了创建一个良好的系统概念模型所需传达的所有必要信息,从而使用户能够理解和掌控系统”。
我们还可以在包装、使用说明和图示中发现一些概念模型的例子。尤其像数字界面,通常会使用可视隐喻来帮助我们理解如何操作,如垃圾桶图标可以传达出“删除不需要的文件”的含义。
然而,如果一个概念模型不够清晰,就可能会与我们的心智模型(我们对于事物如何工作的预期)产生冲突。例如,一些USB连接器只能单向插入,这与我们对该设计正反向都可插入的预期是冲突的。

源自Vectary的设计:温控器旋钮的形状体现出它的功能,如旋转即可调节温度。
示能是一个事物的可被感知动作和实际属性,它可以帮助用户确定其操作方式。诺曼对此解释为:“示能指的是物理对象和人之间的关系”。例如,门把手或者拉链的形状已经告知了我们应该如何操作。
举例来说,我们所坐的椅子,它的形状就说明了它是适用于坐或站的;而有脚轮的椅子则是可以推/拉的;如果在火灾这种极端的情境下,我们甚至可以认为椅子的大小和重量是可以用来砸窗户的。
需要注意的是,示能依赖于我们头脑中现有的知识和文化背景,如果没有这些背景做支撑,那么物理对象所期望的动作将很难被用户感知到。以扁平设计为例,新手用户可能不会在第一时间意识到特定的视觉元素是可以进行操作的。

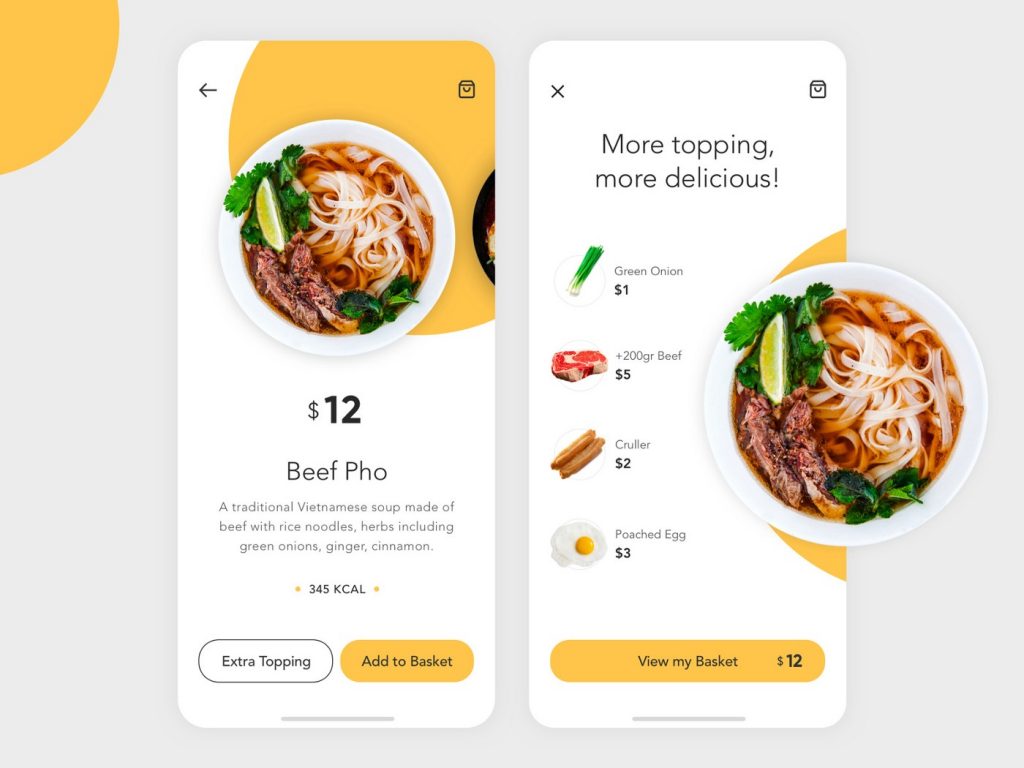
源自Nhat M. Tran的设计:设计中的意符,如按钮、视觉线索等,可以让用户知道在哪里可以触发不同的动作。
意符告诉我们在哪里可以触发操作。诺曼认为,“意符可以是任何标记或者声音,任何可以与用户交流且可被感知的指示”。例如,一个按钮标签可以准确告诉我们相应控件执行的操作类型。
在《马达加斯加的企鹅》这部电影中,一只企鹅在毫不知情的情况下踩到了一个红色按钮,紧接着警报灯开始闪烁,企鹅惊叫道:“他们真应该给这些按钮贴上标签。”
现实中一个大的红色按钮通常用于指示可能存在危险的行为,比如紧急出口;然而,在上面企鹅的例子中我们可以看出,红色按钮并未表达出其真实意图。
虽然意符明确指出了在哪里可以执行什么操作,但这也依赖于一定的文化背景。例如,当印度人在使用亚马逊网站时,会误认为“搜索”图标是乒乓球拍的意思。这反映出意符必须体现相关意义,这样目标用户才能快速将其识别出来。

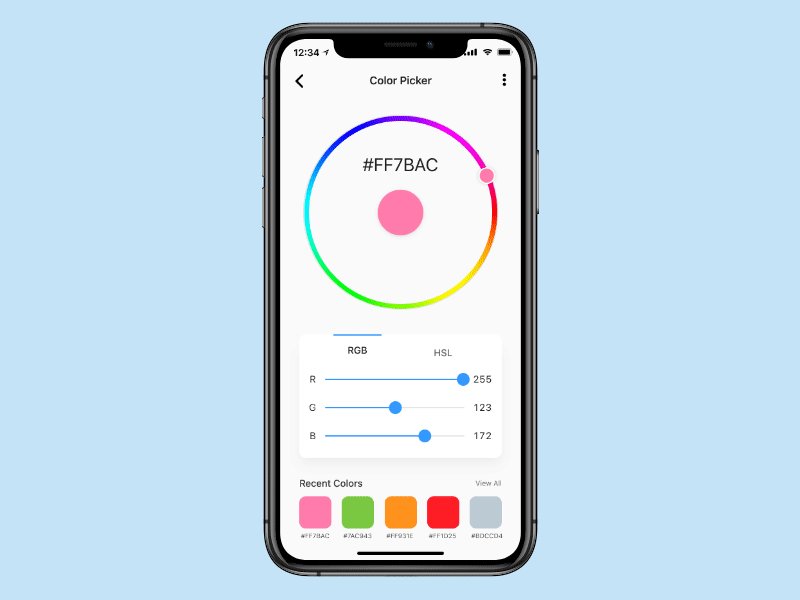
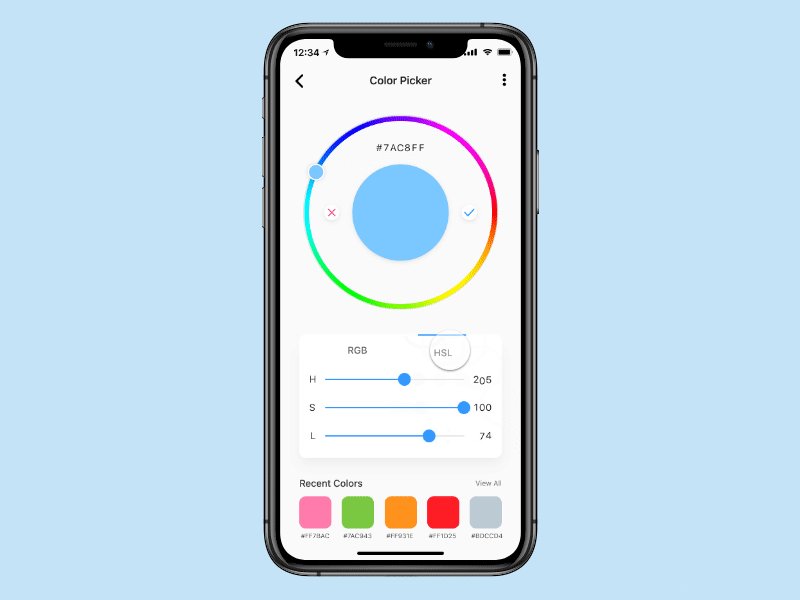
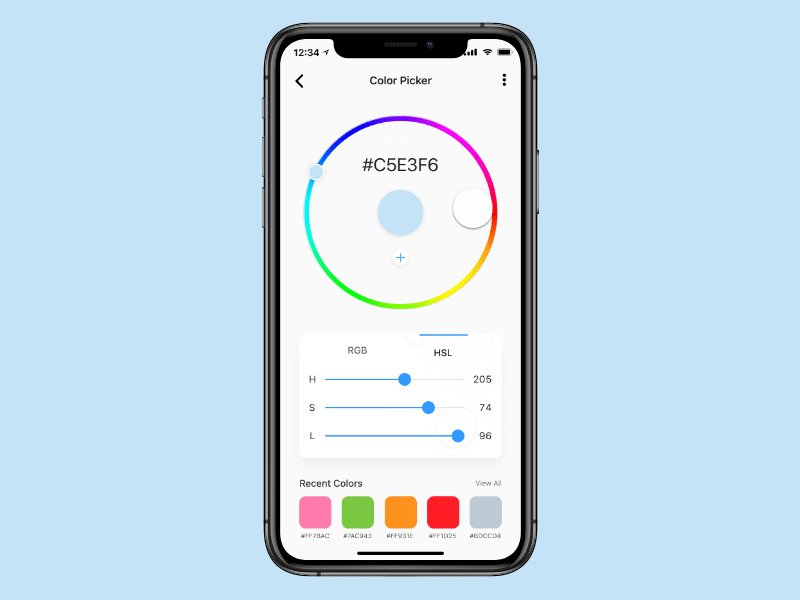
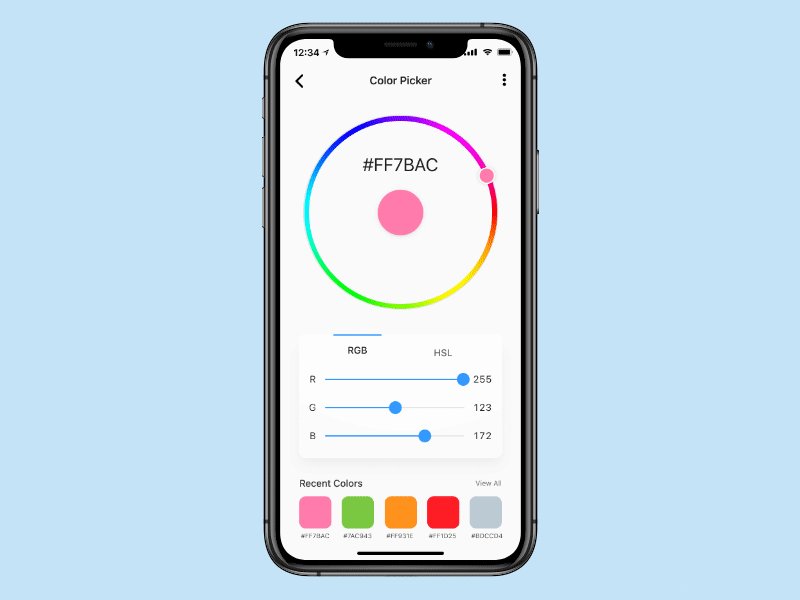
源自Rhema Leverett的动画:颜色选择器直观显示出控件和其所影响的元素之间的关系。
映射是控件和它们对这个世界产生的结果之间的关系。例如,爪机上的箭头按钮对应着玩具抓取机械臂的运动。诺曼认为,“当一个映射反映出控件布局和被控制设备之间的空间对应关系时,用户就会很容易确定该如何操作”。
自然映射让我们能够下意识地改变世界的影响,就像按下了适当的电灯开关。例如iOS亮度控制中心就特别利用了良好的映射,当用户上下滑动亮度条的时候,亮度就会随着滑动的动作而变化。
当事物的映射不够自然时,设计就会显得违背直觉。在常见的家用电器中可以发现一个特定的映射问题,比如厨房炉灶。当我们使用炉灶的时候,会依赖于控制旋钮的位置,若是旋钮位置和炉灶的对应映射不够清晰,我们就会很难区分哪个旋钮控制的是哪个炉灶。
请注意,如果一个自然映射无法表明含义的话,也可以使用意符来表明这种关系的存在。

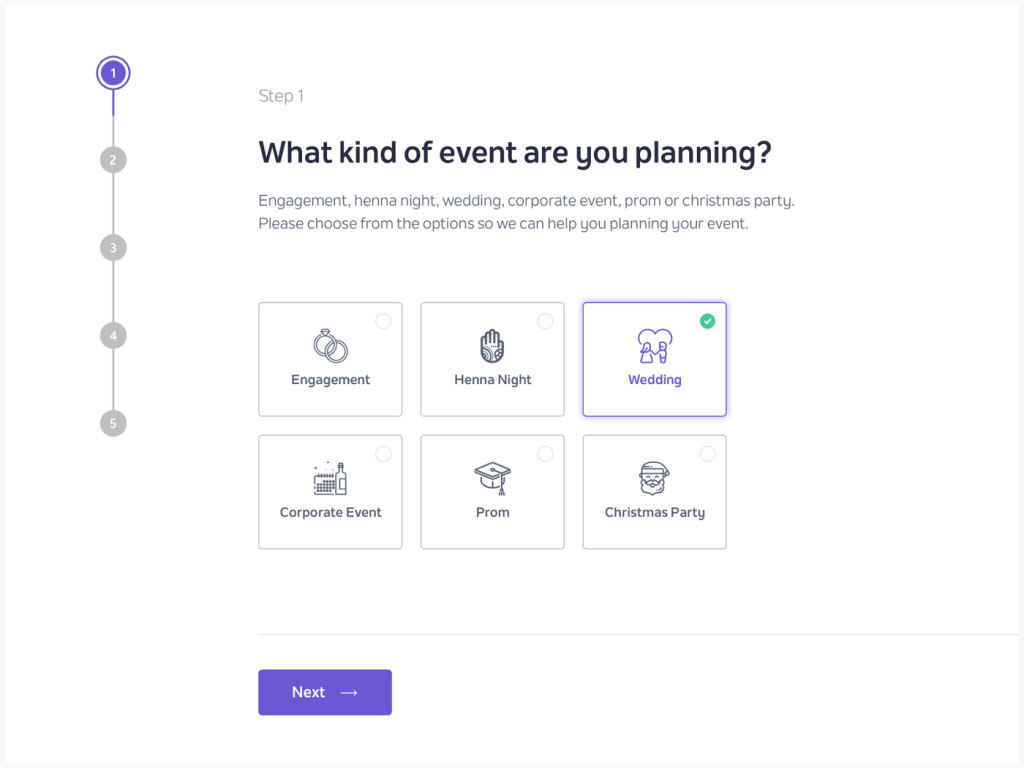
源自Walid Ghazzo设计:通过使用小步骤简化了创建和管理事件的复杂流程,这些小步骤为用户提供每次仅够完成一项任务的信息。
用户被过多内容所累的现象,我们通常称之为“信息超载”。如冗长的表格、复杂的布局和大量的文字描述,都会分散用户的注意力并带来更多的认知负担(工作记忆)。
然而,约束可以通过限制可能发生的交互,从而帮助我们减少信息加工量。诺曼认为,“物理的、逻辑的、语义的和文化的约束用以指导行动,并使事物变得易于理解”。
正如诺曼所描述的,约束有各种形式,包括物理约束、逻辑约束、语义约束和文化约束等,每一种都能够帮助我们将注意力集中在重要的任务上,从而帮助我们减少人为失误的概率。
物理约束限制了可能的操作,比如鼠标光标不能移动到屏幕之外;语义约束暗示了在何处执行操作,比如插座一词的意思就是插头插脚可以插入的地方;文化约束是社会习俗,比如排队等候服务;逻辑约束则有助于确定备选方案,比如滚动条让我们知道如何看到屏幕的其余部分。
总结
设计师可以将每一条准则作为与用户交流的特殊策略,当我们很好地应用了所有准则,尤其是当概念模型能够符合用户的心智模型的时候,用户就能够正确且有效地使用产品。


